طراحی وب سایت ریسپانسیو: چالش ها و راهکار ها
طراحی وبسایت ریسپانسیو به معنای سازگاری وبسایت با انواع دستگاهها و اندازههای صفحه نمایش مختلف است. با توجه به روند رو به افزایش استفاده از دستگاههای همراه و تبلت برای دسترسی به اینترنت، طراحی وبسایت ریسپانسیو اهمیت بسیاری پیدا کرده است. در این مقاله، به بررسی چالشها و راهکارهای طراحی وبسایت ریسپانسیو میپردازیم.
پیش از مطالعه این مطلب پیشنهاد می کنیم به برگه طراحی سایت نیز مراجعه کنید.

چالشهای طراحی وبسایت ریسپانسیو
تطبیق با اندازه صفحه نمایش یکی از چالش های مهم در طراحی وب سایت ریسپانسیو است. وب سایت های ریسپانسیو طراحی شده اند تا به طور خودکار واکنش نشان دهند و به اندازه صفحه نمایش دستگاه کاربر تغییر شکل دهند. این به معنای آن است که وب سایت در هر اندازه صفحه نمایش ، از تلفن همراه تا رایانه رومیزی ، به درستی نمایش داده می شود.
اما طراحی وب سایت ریسپانسیو ممکن است چالش های خاصی را برای طراحان به وجود آورد. اولین چالش اندازه صفحه نمایش است. با وجود تنوع بسیاری از اندازه های صفحه نمایش در بازار ، طراح باید مطمئن شود که وب سایت به درستی در همه این اندازه ها نمایش داده می شود. این شامل تنظیم مجدد طرح صفحه ، تغییر اندازه تصاویر و تنظیم مجدد فونت ها و رنگ ها است.
چالش دوم مربوط به نمایش محتوا است. طراح باید مطمئن شود که محتوای مهم وب سایت همچنان در همه اندازه های صفحه نمایش مشخص است و کاربران به راحتی به آن دسترسی دارند. این ممکن است شامل تنظیم مجدد ترتیب المان ها ، حذف المان های اضافی و استفاده از منوهای کشویی یا دکمه های تغییر حالت باشد.
چالش سوم مربوط به عملکرد وب سایت است. یک وب سایت ریسپانسیو باید سریع بارگیری شود و به صورت صحیح و قابل استفاده بر روی تمام دستگاه ها عمل کند. این شامل بهینه سازی تصاویر ، استفاده از فشرده سازی فایل ها و تست و عیب یابی در دستگاه های مختلف است.
به طور کلی ، طراحی وب سایت ریسپانسیو یک چالش هیجان انگیز است که نیازمند توجه و دقت بالا است. با رعایت این چالش ها ، می توانید یک وب سایت ریسپانسیو و کاربر پسند را ایجاد کنید که به درستی در همه اندازه های صفحه نمایش نمایش داده می شود.

راهکارهای طراحی وبسایت ریسپانسیو
تحلیل نیازمندیها: در این مرحله، نیازمندیها و هدف اصلی طراحی سایت ریسپانسیو مشخص میشود. این شامل تعیین مخاطبان هدف، اهداف کسب و کار و نیازهای کاربری در تمام دستگاهها است.
استفاده از فریمورکهای ریسپانسیو
طراحی وبسایت ریسپانسیو به معنای طراحی و توسعه وبسایتی است که قابلیت سازگاری با انواع دستگاهها و اندازههای صفحه نمایش را دارد. با توجه به افزایش استفاده از تلفن همراه و دستگاههای هوشمند، طراحی وبسایتهای ریسپانسیو بسیار حائز اهمیت شده است.
استفاده از فریمورکهای ریسپانسیو یکی از راهکارهای موجود برای طراحی وبسایتهای ریسپانسیو است. فریمورکهای ریسپانسیو مجموعهای از کدها و ابزارهایی هستند که به طراحان و توسعهدهندگان وب کمک میکنند تا وبسایتهایی با طراحی پاسخگو (responsive) ایجاد کنند. این فریمورکها شامل مجموعههای CSS و JavaScript هستند که قابلیت تنظیم وبسایت بر اساس اندازه صفحه نمایش دستگاه کاربر را فراهم میکنند.
با استفاده از فریمورکهای ریسپانسیو، طراحان و توسعهدهندگان میتوانند به سادگی وبسایتهایی با طراحی پاسخگو ایجاد کنند. این فریمورکها قالبها، کلاسها و ابزارهایی را فراهم میکنند که به طراحان امکان میدهد ظاهر و عملکرد وبسایت را بر اساس اندازه صفحه نمایش تغییر دهند. به عنوان مثال، با استفاده از فریمورکهای ریسپانسیو میتوان قالبها و المانهای وبسایت را به صورت خودکارتغییر داد و به یک نمایشگر کوچکتر مانند تلفن همراه، طرحی مناسب و بهینه را ارائه داد.
به طور کلی، استفاده از فریمورکهای ریسپانسیو به طراحان توسعه دهندگان کمک میکند تا زمان هزینه طراحی وبسایت را کاهش دهند.

استفاده از css
استفاده از روش های CSS (Cascading Style Sheets) یکی ازاهکارهای اصلی در طراحی سایت ریسپانسیو است. CSS به طراحان وب امکانی دهد تا قوانین و استایل های مربوط به نمایش و ظاهر وبسایت را تعریف کنند. در زمینه طراحی سایت ریسپانسیو، CSS می تواند به شکل های مختلفی مورد استفاده قرار گیرد:
1. Media Queries
Media Queries یکی از اصلیترین روش های استفاده از CSS در طراحی سایت ریسپانسیو است. با استفاده از Media Queries، می توانید قوانین CSS را بر اساس ویژگی های دستگاه مانند عرض صفحه نمایش، ارتفاع و رزولوشن تغییر دهید. به عنوان مثال، می توانید استایل های مختلفی را برای دستگاه های با عرض صفحه نمایش کوچکتر (مانند تلفن همراه) و دستگاه های با عرض صفحه نمایش بزرگتر (مانند رایانه شخصی) تعریف کنید.
2. Grid Systems
یکی دیگر از روش های مورد استفاده در طراحی سایت ریسپانسیو، استفاده از سیستم های شبکه (Grid Systems) است. با استفاده از Grid Systems، می توانید طرح بندی صفحه را به صورت شبکه ای تعریف کنید که به طور خودکار تغییر شکل می دهد و محتوا را بهینه نمایش می دهد. این روش به طراحان وب امکان می دهد تا ستون ها، ردیف ها و فضاهای بین المللی را در طرح بندی صفحه استفاده کنند.

3. Flexbox
Flexbox یک روش قدرتمند در CSS است که به طراحان وب امکان می دهد تا آیتم های صفحه را در یک خط یا ستون عادی مرتب کنند و به طور خودکار تغییر شکل دهند. با استفاده از Flexbox، می توانید آیتم ها را در یک خط قرار داده و آنها را به صورت افقی یا عمودی چینش دهید. این روش بسیار منعطف است و به طراحان وب امکان می دهد تا ساختار صفحه را به سادگی تغییر دهند.
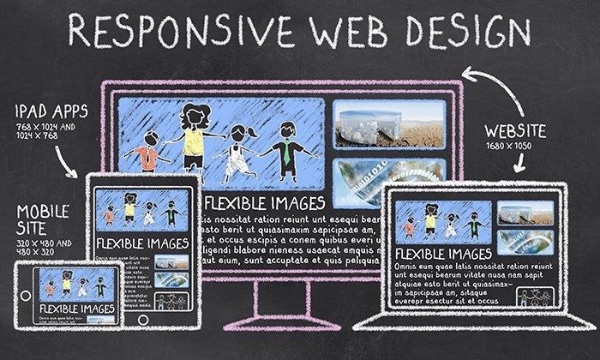
4. تصاویر قابل تغییر
یکی از مسائلی که در طراحی سایت ریسپانسیو باید مد نظر قرار گیرد، تصاویر است. برای ارائه تجربه بهتر به کاربران، تصاویر باید به طور خودکار تغییر شکل داده شده و بهینه شوند تا در اندازه های مختلف صفحه نمایش به درستی نمایش داده شوند. این می تواند با استفاده از CSS و تکنیک هایی مانند max-width و background-size: cover انجام شود.
با استفاده از این روش ها و تکنیک ها، طراحان وب می توانند سایت های ریسپانسیو و قابل تطبیق با اندازه های مختلف صفحه نمایش ایجاد کنند. این به کاربران امکان میدهد تا به راحتی با تجربه بهتری از وبسایت استفاده کنند، بدون اینکه نیاز به زوم یا تغییر اندازه صفحه نمایش دستگاه خود را داشته باشند.

تست و بهبود
تست و ارزیابی
پس از طراحی سایت ریسپانسیو، باید آن را بر روی دستگاههای مختلف تست کرده و از طریق شبیهسازیها و دستگاههای واقعی، از عملکرد و نمایش صفحات در تمام اندازهها اطمینان حاصل شود. همچنین، آزمونهای کاربردی (User Testing) با استفاده از کاربران واقعی برای بررسی تجربه کاربری نیز میتواند مفید باشد.
بهبود و بهینه سازی
بر اساس نتایج تست و ارزیابی، ممکن است نیاز به تغییرات در طراحی یا بهینه سازی صفحات ریسپانسیو باشد. در این مرحله، با تجزیه و تحلیل بازخوردها و دادهها، تغییرات لازم اعمال میشود تا کاربران تجربه بهتری داشته باشند.
با رعایت مراحل طراحی سایت ریسپانسیو و استفاده از روشهای تست و بهبود، میتوان یک سایت ریسپانسیو با تجربه کاربری عالی و قابلیت نمایش در تمام دستگاهها را پیاده سازی کرد.
نتیجهگیری درباره طراحی سایت ریسپانسیو
طراحی وبسایت ریسپانسیو با چالشهای خاصی همراه است، اما با استفاده از راهکارهای مناسب میتوان به طراحی یک وبسایت سازگار با انواع دستگاهها دست یافت. استفاده از فریمورکهای ریسپانسیو و روشهای CSS، همراه با تست و بهبود مداوم، میتواند در بهبود تجربه کاربری و دسترسی به وبسایت کمک کند.
برای کسب اطلاعات بیش تر پیشنهاد می کنیم این مطلب را نیز مطالعه کنید.



